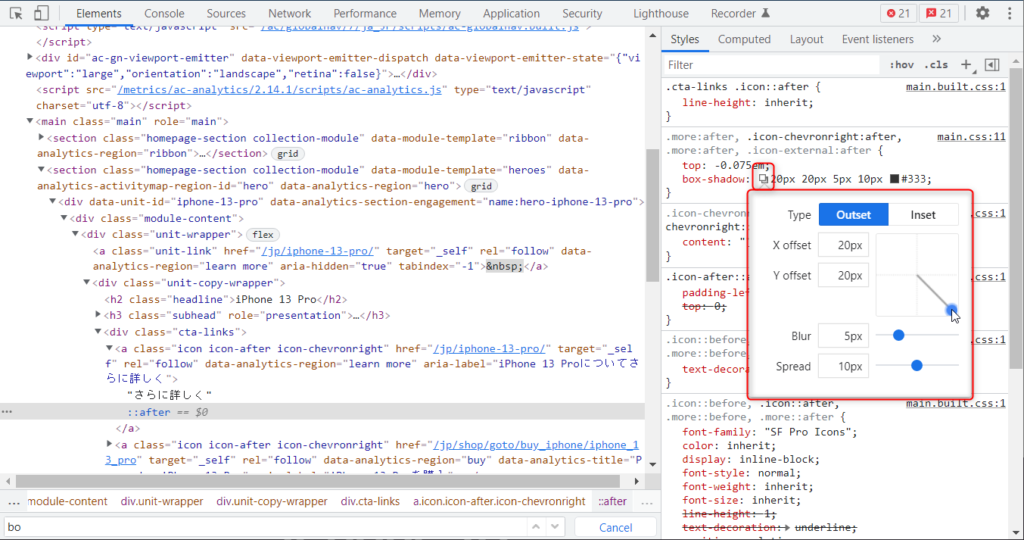
Why does the box-shadow property have two lines in this example? - HTML-CSS - The freeCodeCamp Forum

Google Search Bar. Google Input Panel. Classic Search Box with Shadow on Isolated Background. Vector Illustration EPS 10 Stock Vector - Illustration of frame, vector: 223530946

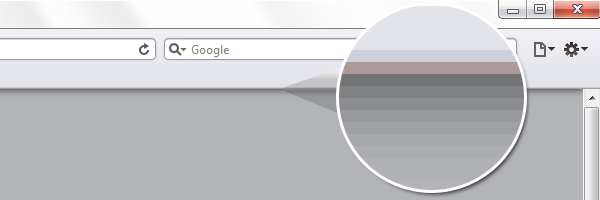
website design - Google homepage's drop shadow search box - Right or Wrong? - User Experience Stack Exchange

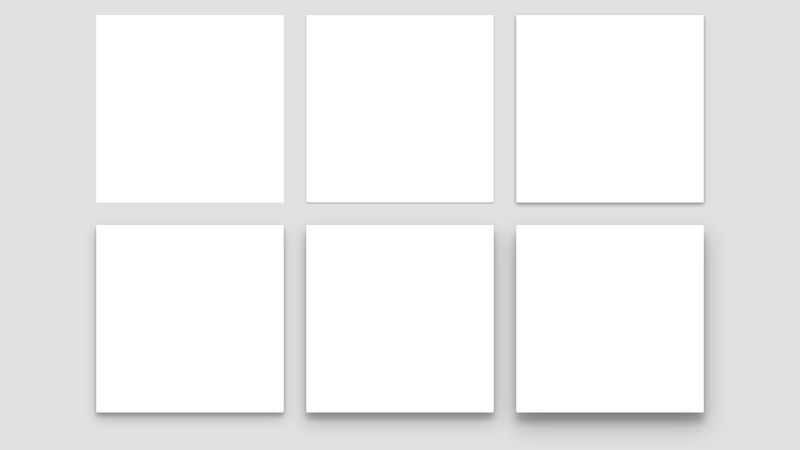
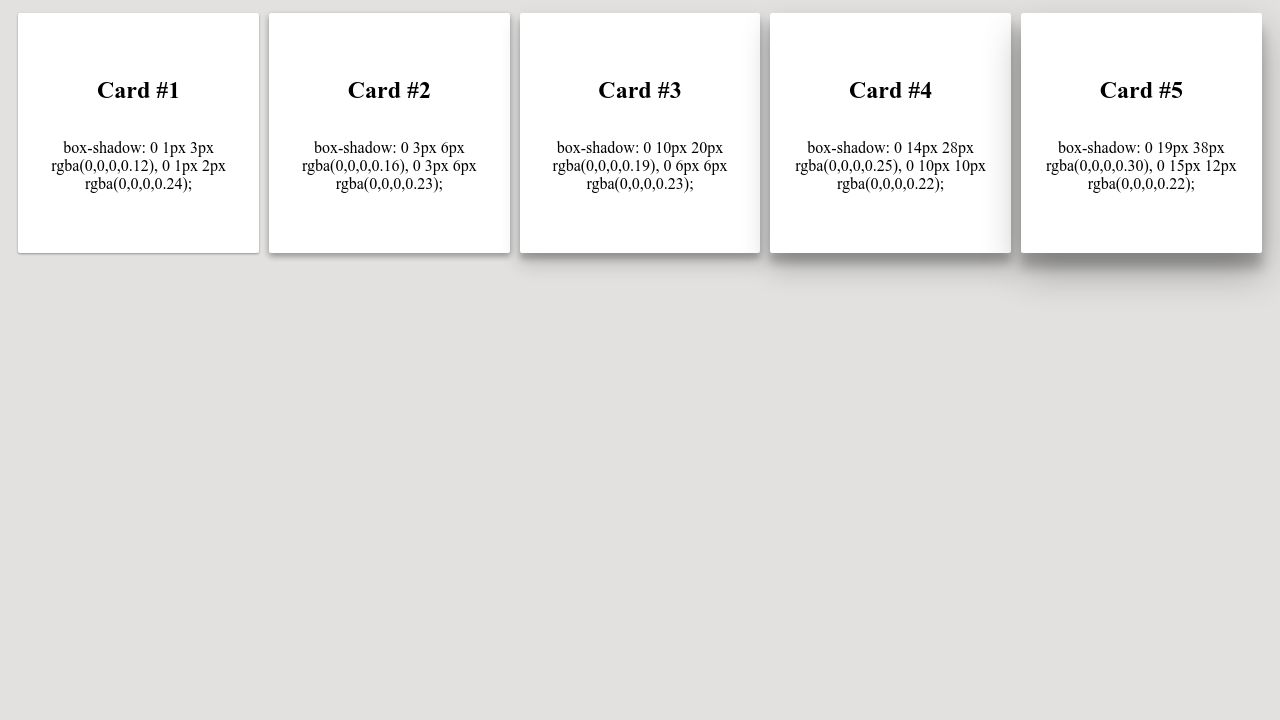
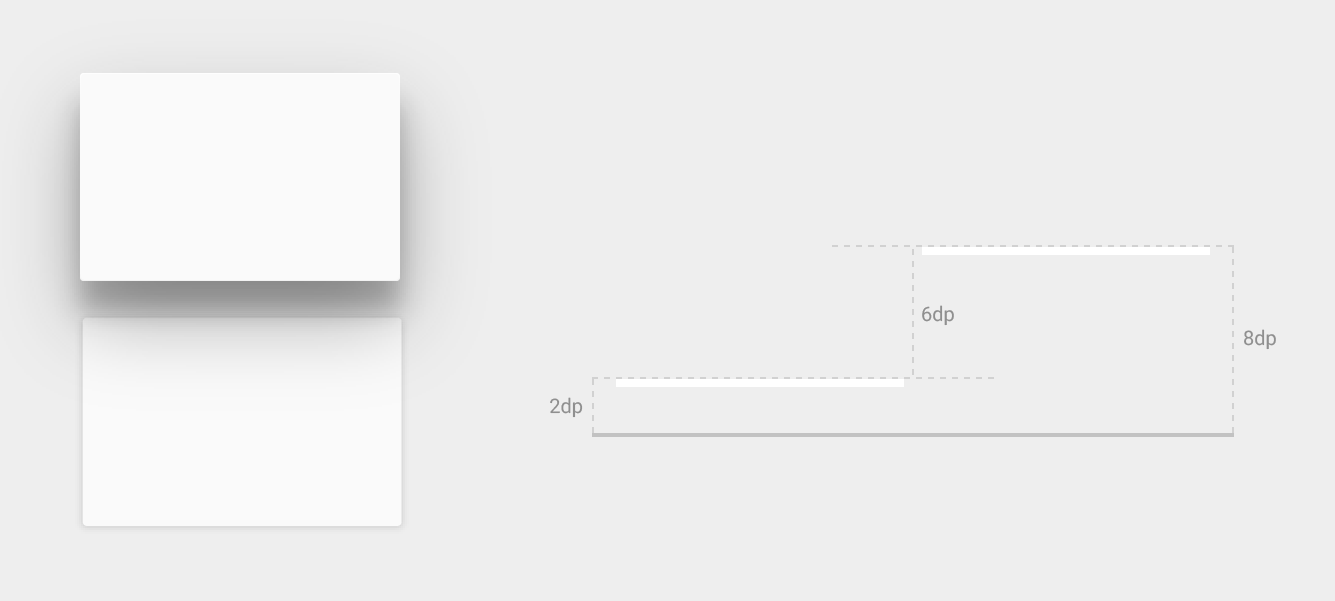
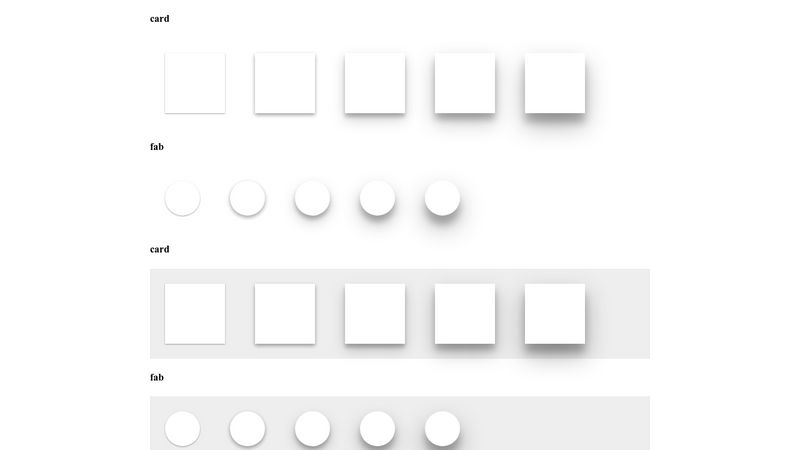
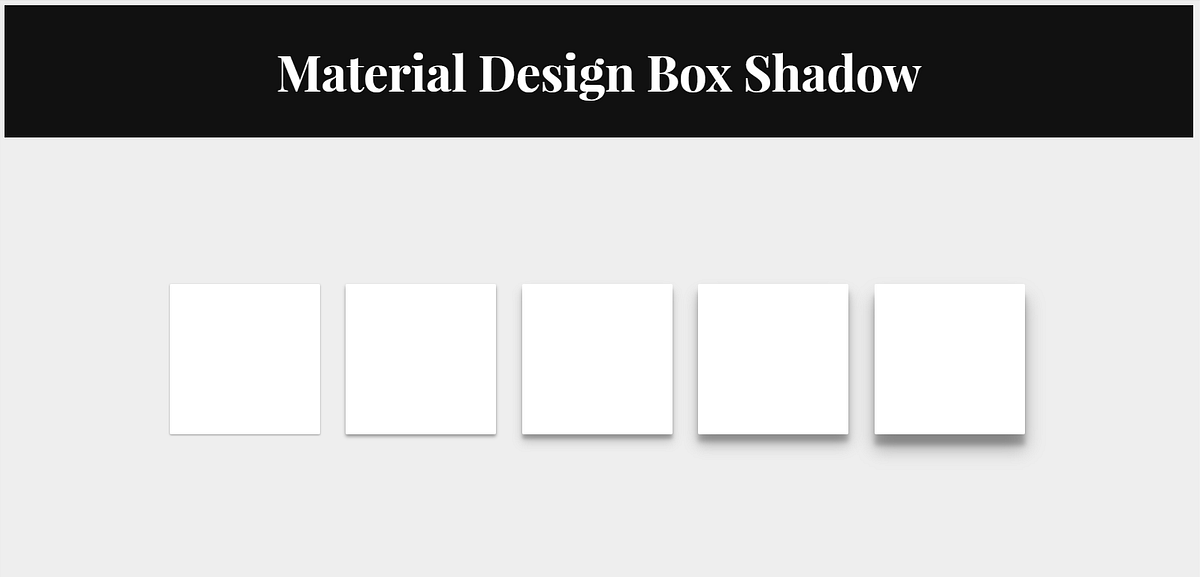
Material Design Box Shadow. One of the things that Google revealed… | by King Rayhan | KingRayhan | Medium

javascript - CSS Columns: box-shadow is rendered faulty on Google Chrome (Masonry Layout) - Stack Overflow









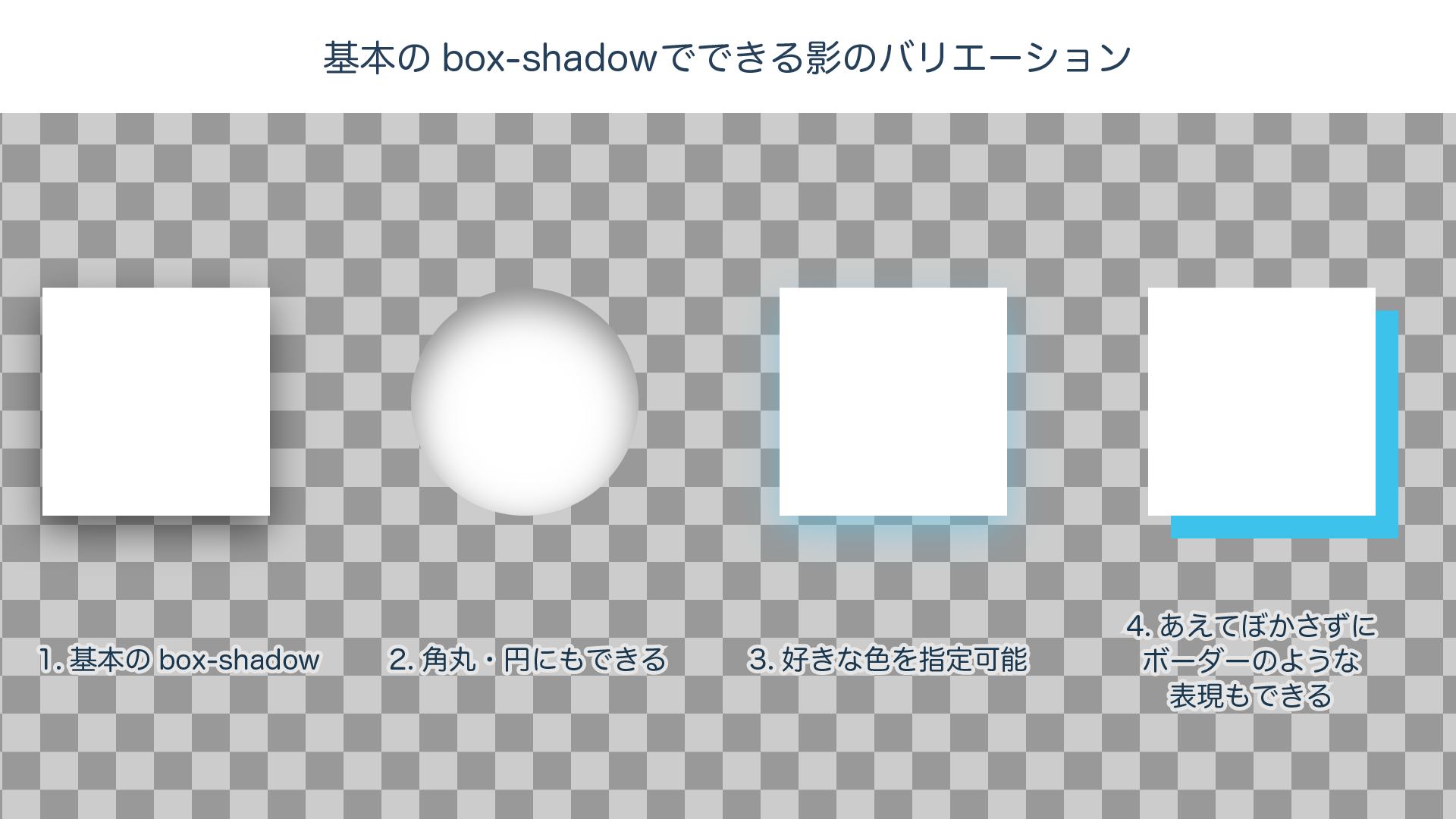
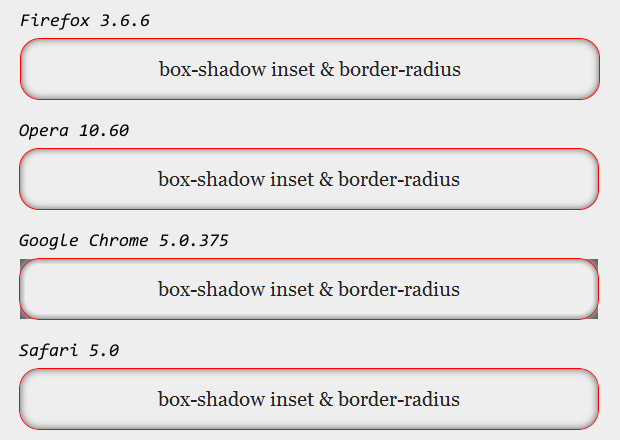
![CSS] border-radiusとbox-shadowを組み合わせると、それぞれ単体でのスタイルより5倍重たい!? - YoheiM .NET CSS] border-radiusとbox-shadowを組み合わせると、それぞれ単体でのスタイルより5倍重たい!? - YoheiM .NET](https://www.yoheim.net/image/s207.png)